How to configure an iFrame
Infiniti web forms can be embedded in another web page through an iframe HTML tag. An iframe tag requires the target URL to be supplied in the src attribute, as follows:
<iframe src="FormUrl" height="heightValue" width="widthValue"></iframe>Other attributes can be used to configure the iframe’s appearance and functionality, such as the presentation of scrollbars. For more information about using the iframe or other HTML tags, refer to W3C documentation http://www.w3.org/TR/html4/present/frames.html or review one of the many tutorials available online.
Defining the URL
There are two simple ways to embed Infiniti within your iframe, either embed the portal.aspx page to present to the user a list of the available web form or document projects or embed a link directly to a specific web form or document project.
Using portal.aspx
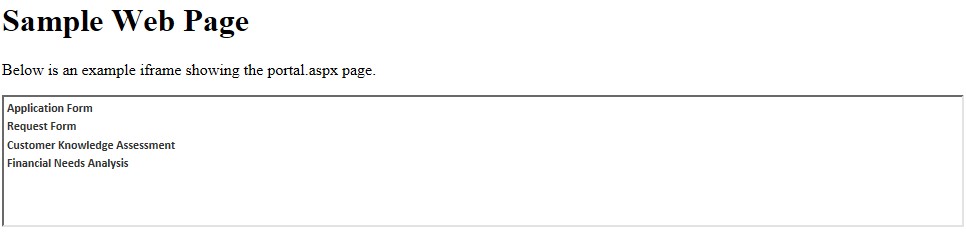
The portal.aspx page renders a list of the available forms depending on the user context. When the user clicks on a form name, a new window opens with the form.
Starting with the URL for Infiniti Produce, simply append ‘/portal.aspx’. For example:
<iframe src="http://InfinitiServer/Produce/portal.aspx" width="100%" height="400"></iframe>
Using a Direct Link
A direct link presents the target form in the iframe, which is useful when you don’t want users to select from a whole list of forms but are providing a web page dedicated to presenting one specific form.
Starting with the URL for Infiniti Produce, append ‘/wizard/{Form GUID}/’. For example:
<iframe src="http://InfinitiServer/Produce/wizard/4d7d2c4f-2b3c-bd17-c7372b8da923" width="100%" height="400"></iframe>Sample Web Page
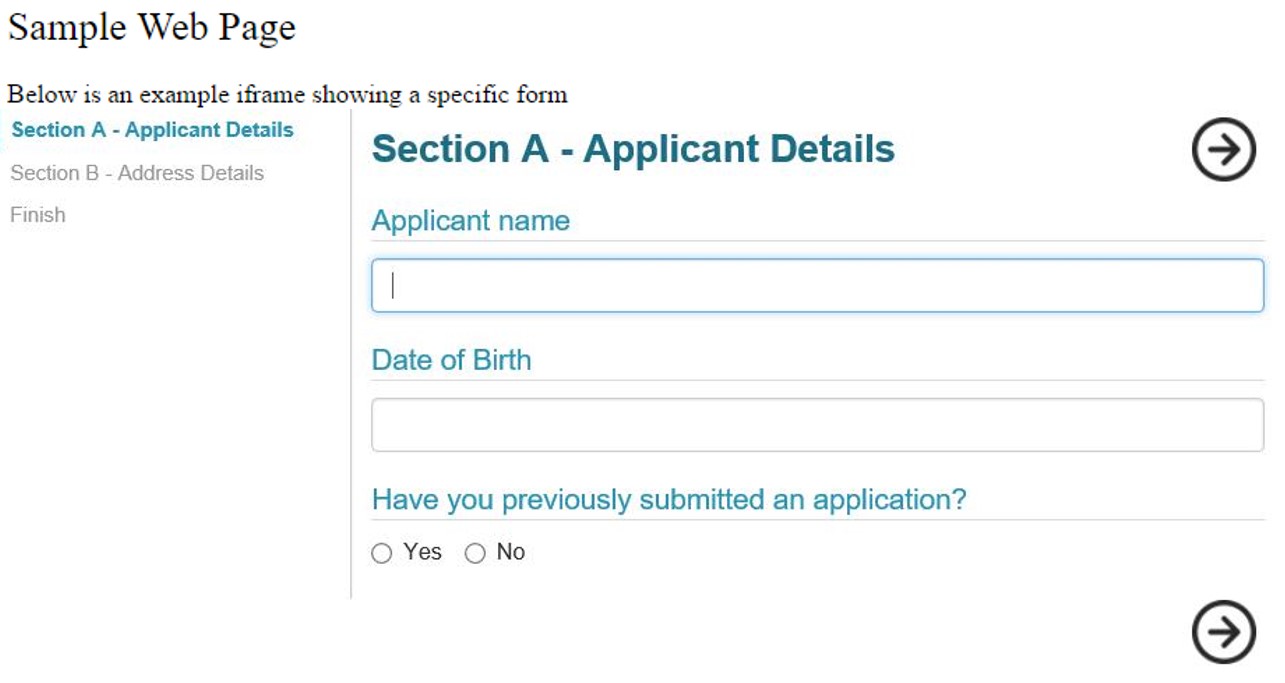
Below is an example iframe showing a specific form:

Configuring Form Appearance
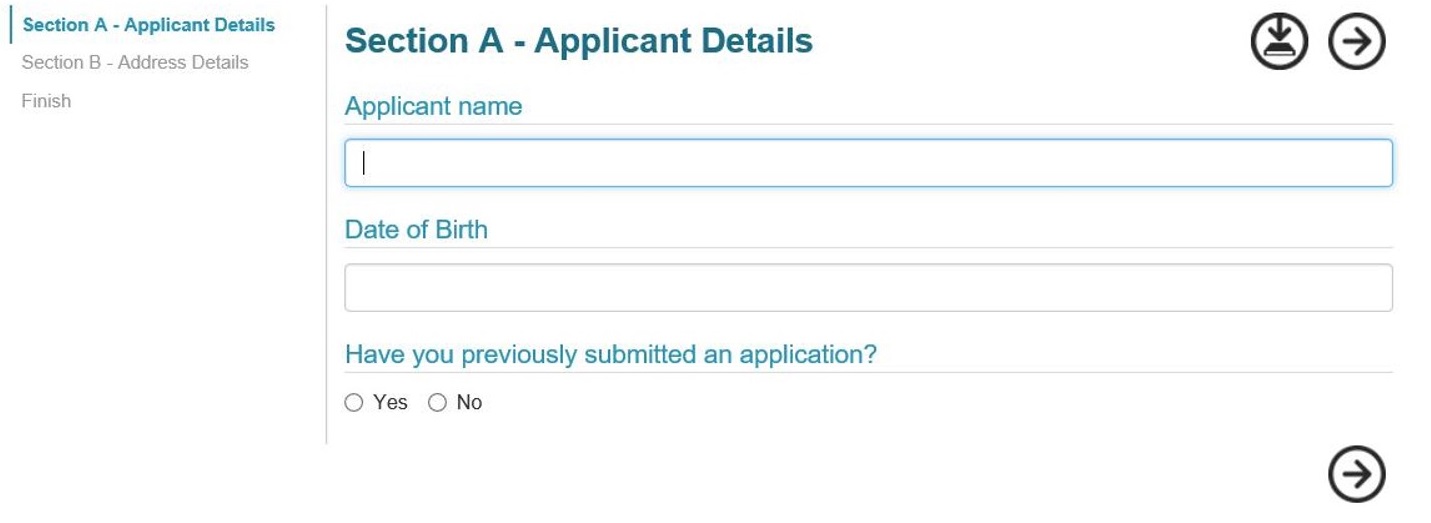
In the above example, you can see the form is displayed exactly as it would be if it was launched within the native Infiniti Produce interface, including the navigation pane on the left and the title bar across the top. This may not be a problem, however in most circumstances, if you are presenting a specific form to the user you don’t want them to be able to return to the default Produce homepage inside the iframe.
To remove the title bar you can append either the ‘?portal=1’ or ‘?portalsave=1’ attributes to the URL query string. Setting the portal attribute simply hides the top bar, thus removing the home and logout buttons. It also automatically removes the ability for logged in users to save an in-progress answer file. Setting portal save instead, has the same effect visually, however, enables the save functionality.

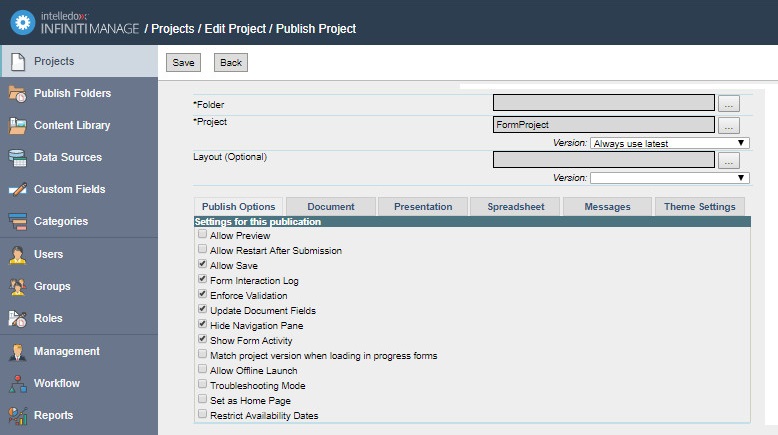
Depending on the circumstances you may also wish to remove the navigation menu on the left. This is configured in the Publish Options for a published project in Manage, as follows:

Simply set the Hide Navigation Pane option.
Security Considerations
You must consider security implications and authentication requirements when configuring an iframe to pass a user into the Produce application. This section takes you through several common authentication scenarios.
Content Security Policy, X Frame Options and SameSite Settings
Appropriate changes to the Content-Security-Policy and X-Frame-Options sections will need to made in the web.config file of the Produce site in SmartIQ to allow for iframing.
There are a range of possible settings and you should refer to suitable documentation such as:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
SameSite prevents cookies from being sent to the site if the request comes from an external site. There are three levels it supports:
- None: Same as previous, cookies are always sent to the site regardless of how you got there.
- Lax: Cookies are sent for top-level get requests. This means POSTing to the site and hosting in iframes is blocked.
- Strict: Cookies are never sent to the site when arriving via an external site.
For new installations the value is set to "Lax" and needs to then be configured to "None" if using iframes.
<httpCookies sameSite="None" />
Guest/Public Access
If you are running a Guest access account, which has a separate module license to the core Infiniti product license, then you may pass users into a public facing form directly without the need for any authentication.
Windows Authentication
For internal domain users, when running Infiniti in Windows Authentication mode, there is also no need to consider authentication as this will take place automatically based on the user’s Windows credentials and group membership.
Other Authentication Models
When using the default Forms Authentication mode, users will always be directed to a login page rather than the portal.aspx or direct form page you had configured. In this situation, you will need to consider your options and plan a way to authenticate users seamlessly, for example using Single Sign-On.
In some cases, your site may already manage user accounts, either within the site or by using a separate Identity Provider and security tokens such as SAML. Infiniti can support a range of authentication models, including SAML and custom security pass through scenarios. It is worth discussing your options in more detail with an Intelledox consultant to work out the best scenario for you.
Updated 8 months ago
