Infiniti Theme Settings
InfoA simple theme can be applied to Produce from the site settings and also when publishing projects.
Upgrade your Infiniti VersionYou can change your links in the current version and when you complete the upgrade, images will display. If you have already upgraded, simply go into your CSS and make the changes.
Themes can be set in two places
For the whole Produce site##
-
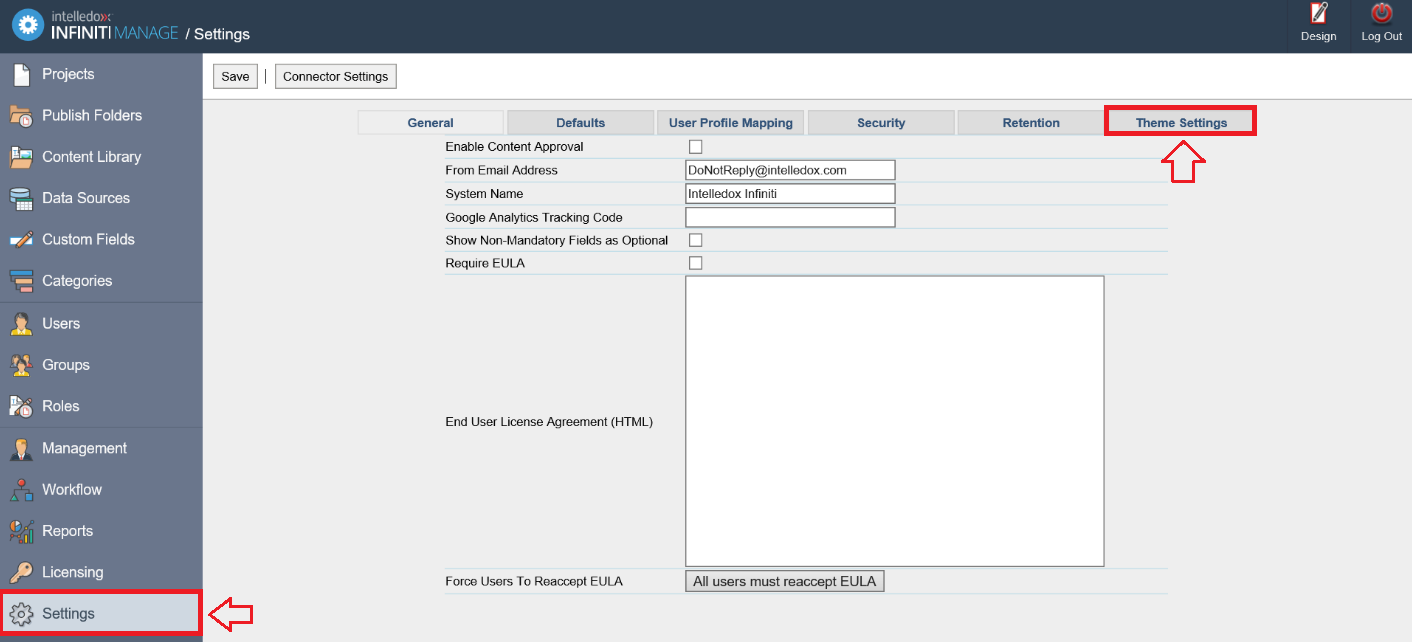
In Manage, click on Settings under Licensing in the left-hand column.
-
Choose the Theme Settings tab.

-
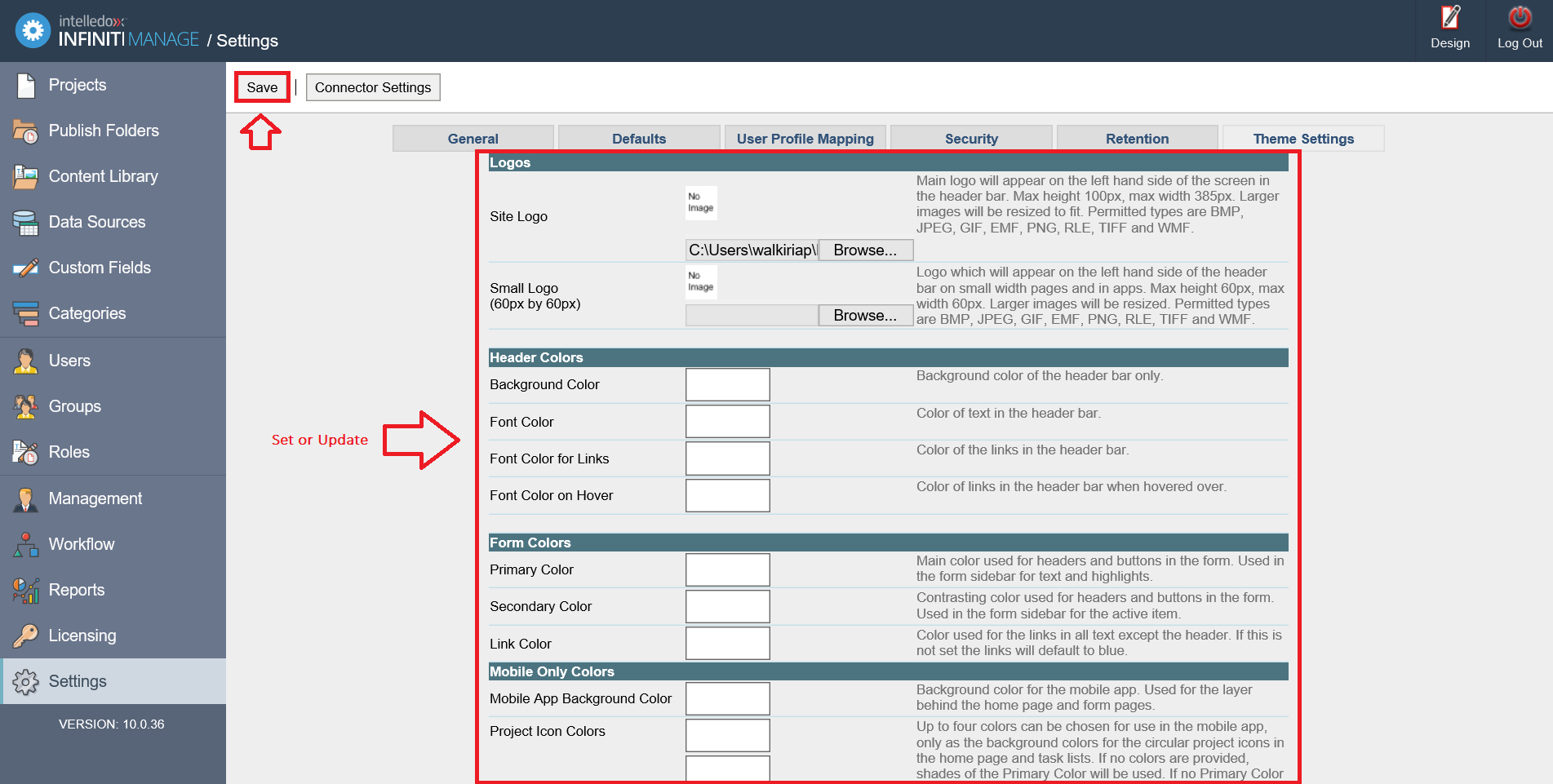
Set or update your theme.
-
Click the Save button in the top left.

For a project##
When first publishing the project:
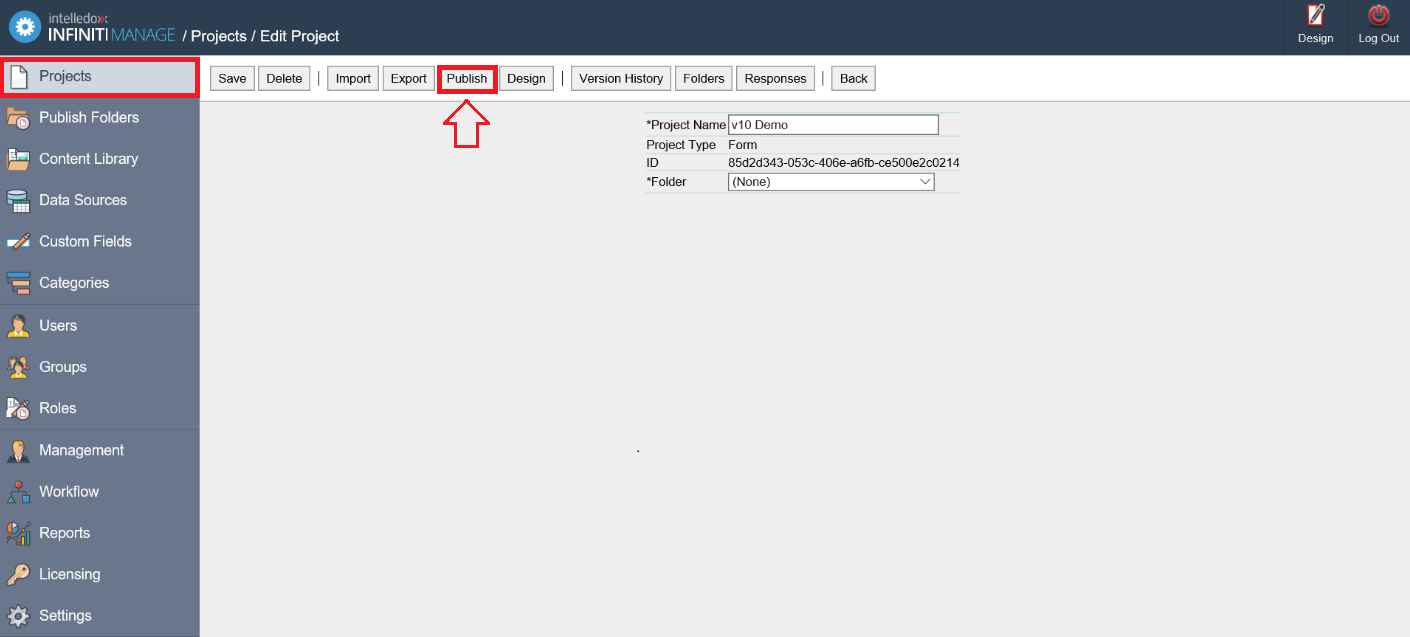
- Choose your project from Projects.
- Click on Publish for your chosen project.

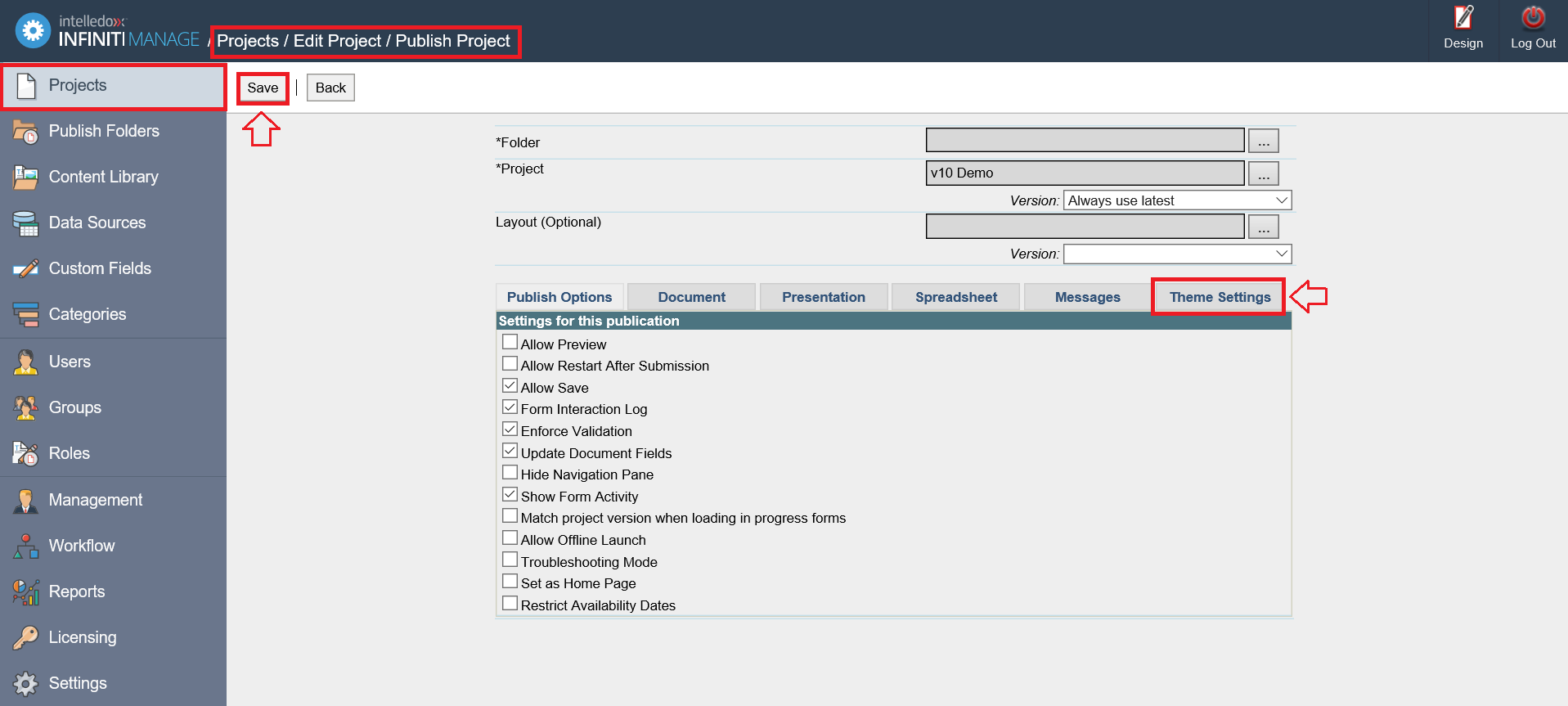
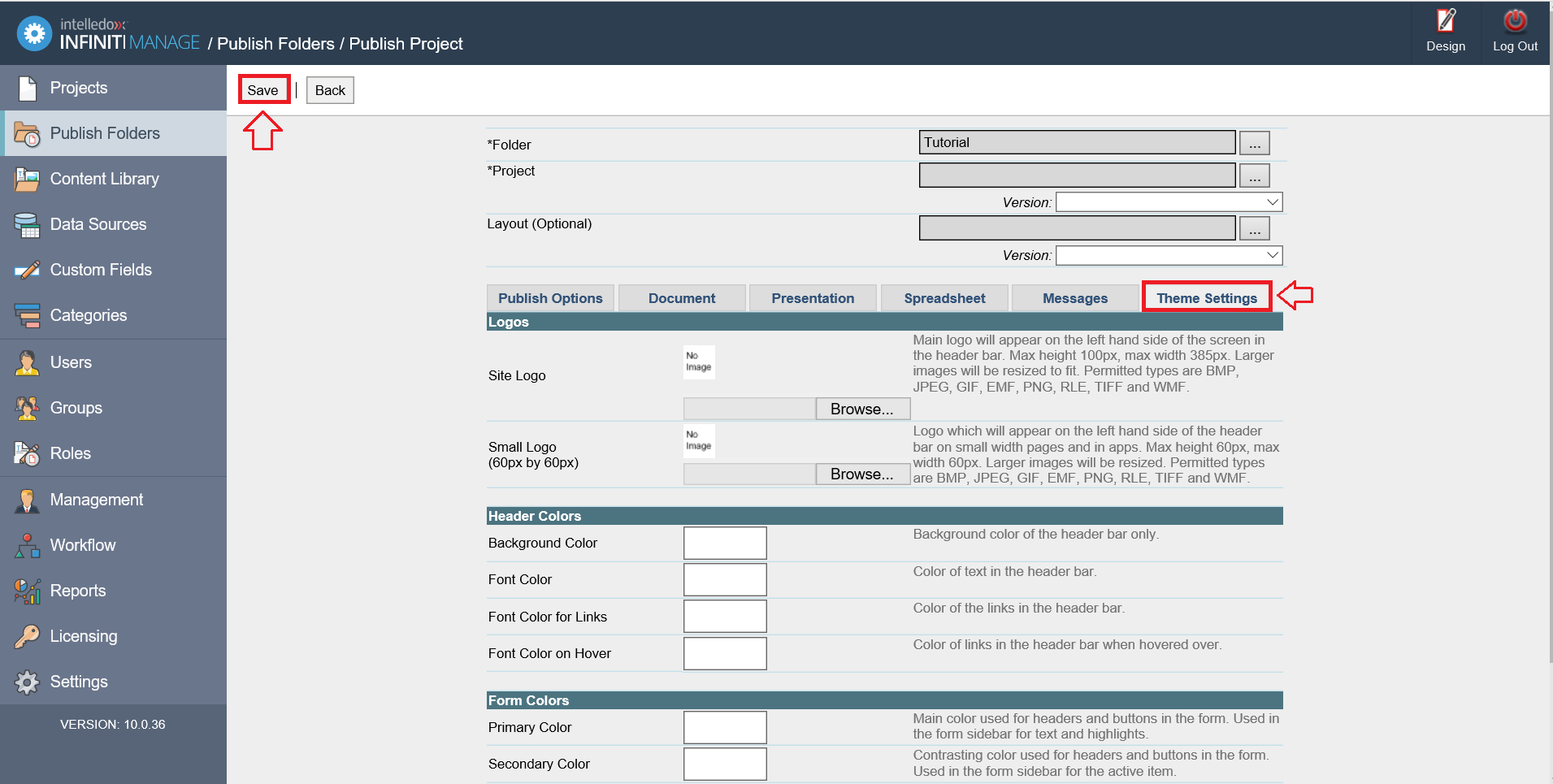
- Choose the Theme Settings tab.

- Set the theme required for the project.
- Complete the rest of the fields required to published the project as desired.
- Click the Save button in the top left.
Editing an already published project:
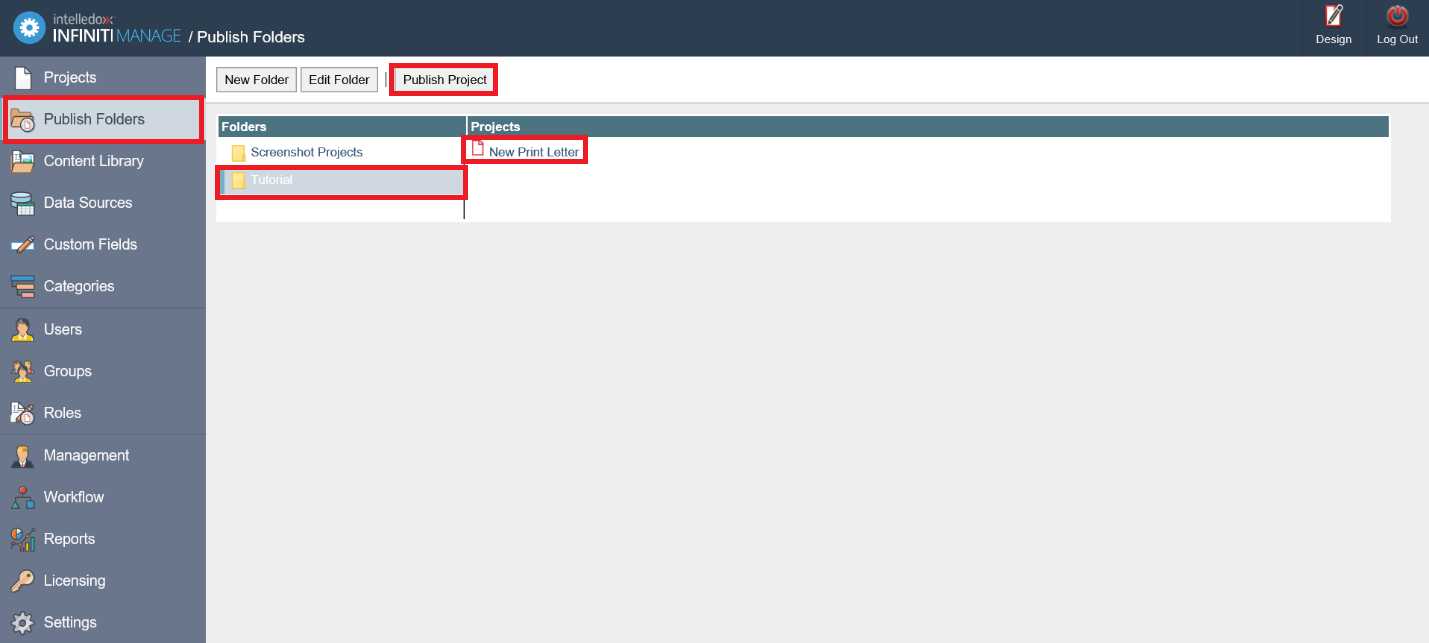
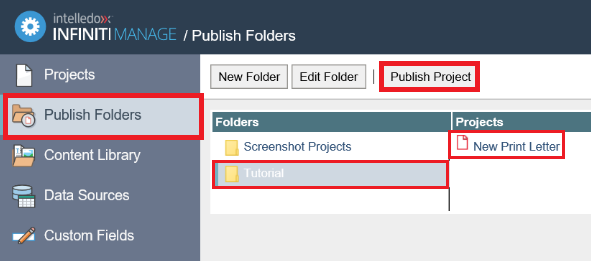
- Choose Publish Folders and open the folder the CSS project is in.
- Click on the Folder name. Example: "Tutorial".
- Click on the Project name. Example "New Print Letter".
- Click Publish Project button.

- Chose the Theme Settings tab.
- Set or update the theme required for the project.
- Click Save button in the top left.

What can be themed?
Logos##
-
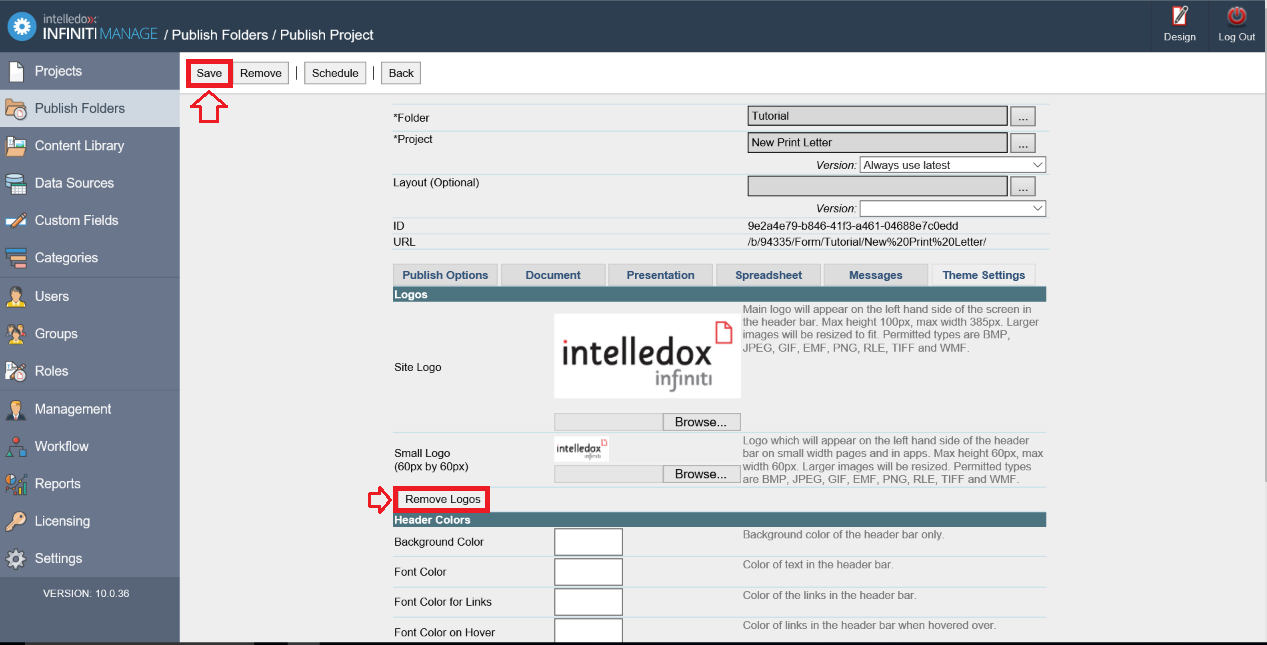
The main site logo located in the header bar can be replaced with a chosen logo. The maximum height available is 100px and the maximum width available is 385px. Logos smaller than this will just take up less space, logos larger than this in either dimension will be resized to fit when uploaded.
-
A small logo can also be provided. This is 60px wide and high. If a larger logo is uploaded it will be resized to fit. Smaller logos will simply take up less space. The small logo is used on small screens in browsers, and will be used for mobile devices and in the windows app. If a site logo is provided but no small logo, the system will make a thumbnail from the site logo to fit the 60x60 space - this may have unfortunate results. It is possible to upload only a mobile logo for forms that will only be used on small devices.
-
Logos can be replaced easily by uploading a new file, or if it is desired, clicking the Remove Logos button will remove both logos. Remove Logos is mostly used if the whole theme is being removed. Lastly, click Save


- Only image files of the following types can be uploaded: BMP, JPEG, GIF, EMF, PNG, RLE, TIFF, and WMF.
Header bar##
-
The use of a custom logo will change the header bar as this is where the logos are located.
-
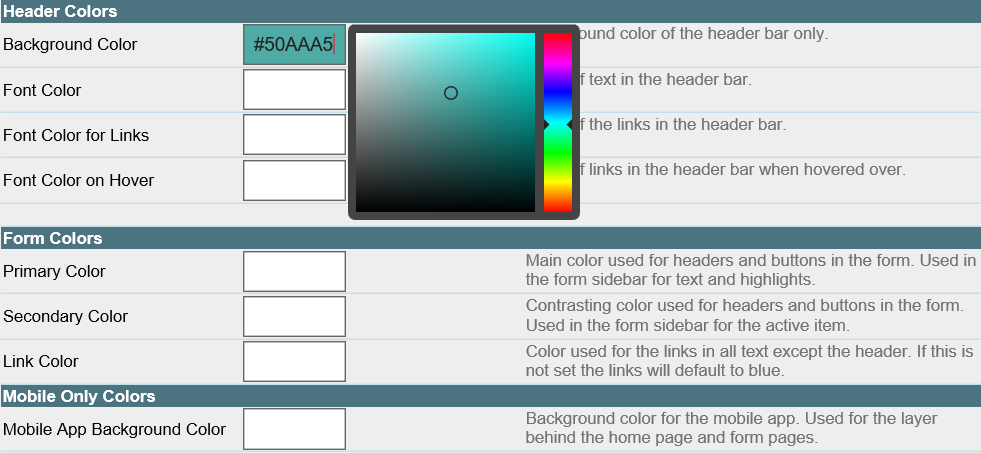
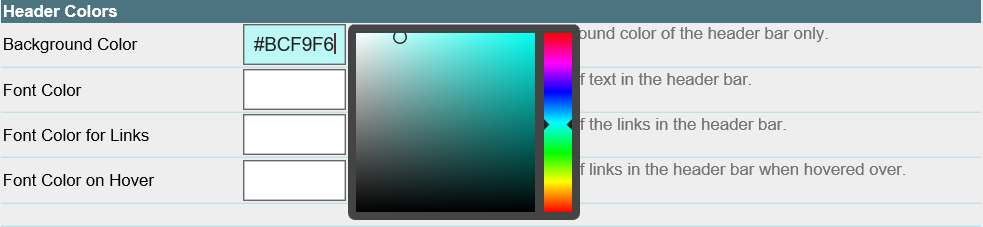
The colors of the header bar can also be changed.
-
The colors of the header bar can also be changed.
-
Clicking in the field will allow you to either type in a color value in hexadecimal format eg: #AB01AB or you can select a color from the pop-up color picker. You will see the color code in hexadecimal in the field and the color will be displayed as well.

- To choose a color it needs to be selected from the main square window. Once selected the cursor can be moved to the rectangular window for more refinements.

- To remove a color completely just delete the hex code and leave the field empty
- If a color is not specified the default color specified in the site .css will be used. For example, you could choose to set the logos and the header background color to suit but leave all the other colors as default
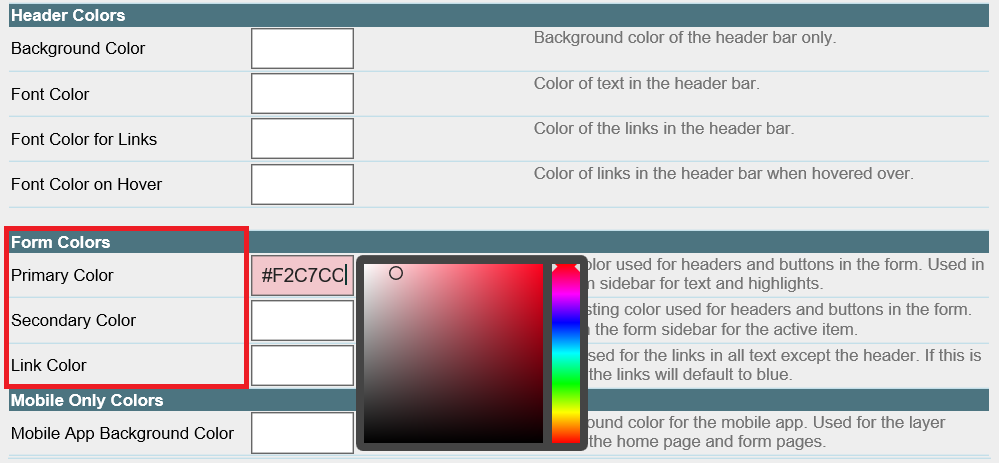
Forms and home page##
- There are three very limited options for setting the colors on the forms and home page.

-
Primary color is mostly used for titles and in the navigation bar in the forms and on button backgrounds.
-
Secondary color is used for contrast in some titles, the navigation bar and for buttons.
-
Text link color is used for all links except for the header bar. If this color is not specified the browser default blue link color will appear.
-
Mousing over the field names will give some help as to where the colors apply.
-
It is recommended that the Primary and Secondary colors be contrasting colors for readability.
-
If a color is not specified the default color from the site CSS will be used.
Theme interaction and custom CSS
The simple themes use CSS that utilizes the same classes that the site and custom theme CSS files use.
This allows the themes to neatly override each other in a cascading fashion (eg: a project theme completely overrides a tenant theme for any values specified in the project theme).
Note:This also allows the themes to modify a custom theme CSS within limits - interactions with custom CSS files should be checked carefully as there is no guarantee the results will be as expected.
The Server CSS file sets the styling for any site. If a User CSS file is specified this overrides any settings for the same elements in the Server CSS.
If a Site/Tenant theme is provided this will override any relevant User CSS settings and/or any Server CSS settings.
If a Project theme is provided this will override any Site/Tenant theme provided (if there is one) and also any relevant User CSS settings and/or Server CSS settings.
If a Site/Tenant or Project theme only has some values supplied (eg: header logo and background color but not primary color etc.) then only the relevant styles will be overwritten, other styles will be inherited from the User and/or Server CSS settings.
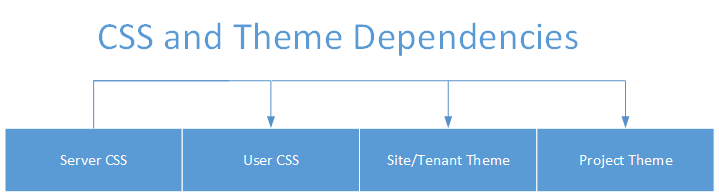
Dependencies
Dependencies are outlined in the diagram below.

The Server CSS file sets the styling for any site. If a User CSS file is specified, this overrides any settings for the same elements in the Server CSS.
If a Site/Tenant theme is provided this will override any relevant User CSS settings and/or any Server CSS settings.
If a Project theme is provided this will override any Site/Tenant theme provided (if there is one) and also any relevant User CSS settings and/or Server CSS settings.
If a Site/Tenant or Project theme only has some values supplied (eg: header logo and background color, but not a primary color, etc…) then only the relevant styles will be overwritten, other styles will be inherited from the User and/or Server CSS settings.
Updated 8 months ago
