Use .css classes in your forms projects
While adding styling to your label questions in Infiniti is a great way to sharpen the look of your web forms, using CSS classes helps you maintain consistency and save precious time. This article shows you how.
Step 1: Get creative! Come up with the CSS styling
First we need to come up with the styling that is going to make the form project look just right. In most situations, this is going to be used to style a Label question in the form, but it could be applied to any screen element that allows HTML to be used.
In this example let's say we want to add a style for displaying warning messages for when users need to be warned about the selections they've made in the form. We want the label to stand out, be quite distinct from the rest of the page look, and also look the part of a warning. We want the label to look something like this:

Warning Label Example
To style this, we're going to need to build some CSS, and grab an appropriate icon image file to add to the theme. Here's what we're going to use the CSS code:
.warninglabel {
font-size:13px;
border: 1px solid;
margin: 0px 0px;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
color: #9F6000;
background-color: #FEEFB3;
background-image: url('warning.png');
float: right;
}And the image we'll use is here:

Step 2: Add CSS Classes to the Theme
While you can update the styles.css class directly, it is strongly recommended that you only make changes to the CSS of a defined theme. To do this you must be an administrator of the Infiniti web server with permission to log into the server and modify files. If you are not an administrator, you will need to contact the appropriate administrator in your organization.
In the CSS file, copy the CSS class created in step 1 and paste to the end of the theme's CSS file.
Step 3: Add a label and use the CSS class
In your project add a Label question and use the following label text:
This is my warning label!
Note:You must put the text of the actual warning message between the span tags.
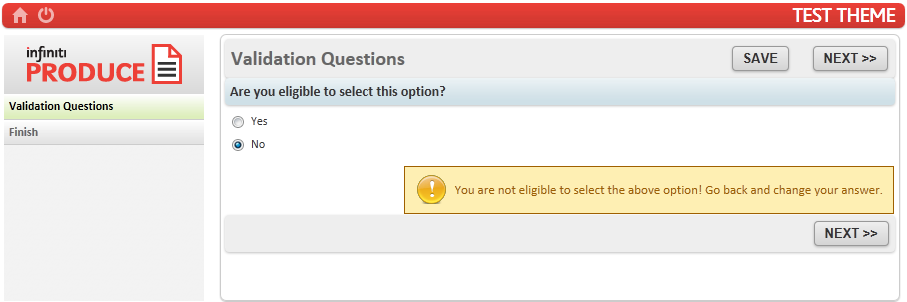
Results
Here's how it looks in Produce:

Updated 8 months ago
