Custom CSS and Skins
Theme interaction and custom CSS
The simple themes use CSS that utilizes the same classes that the site and custom theme CSS files use.
This allows the themes to neatly override each other in a cascading fashion (eg: a project theme completely overrides a tenant theme for any values specified in the project theme).
Note:This also allows the themes to modify a custom theme CSS within limits - interactions with custom CSS files should be checked carefully as there is no guarantee the results will be as expected.
The Server CSS file sets the styling for any site. If a User CSS file is specified this overrides any settings for the same elements in the Server CSS.
If a Site/Tenant theme is provided this will override any relevant User CSS settings and/or any Server CSS settings.
If a Project theme is provided this will override any Site/Tenant theme provided (if there is one) and also any relevant User CSS settings and/or Server CSS settings.
If a Site/Tenant or Project theme only has some values supplied (eg: header logo and background color but not primary color etc.) then only the relevant styles will be overwritten, other styles will be inherited from the User and/or Server CSS settings.
Dependencies
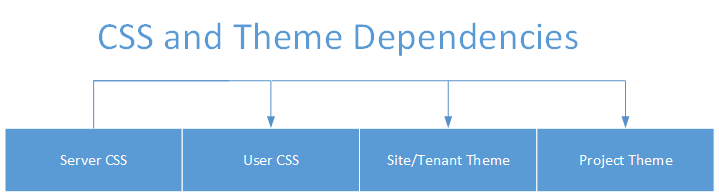
Dependencies are outlined in the diagram below.

The Server CSS file sets the styling for any site. If a User CSS file is specified, this overrides any settings for the same elements in the Server CSS.
If a Site/Tenant theme is provided this will override any relevant User CSS settings and/or any Server CSS settings.
If a Project theme is provided this will override any Site/Tenant theme provided (if there is one) and also any relevant User CSS settings and/or Server CSS settings.
If a Site/Tenant or Project theme only has some values supplied (eg: header logo and background color, but not a primary color, etc…) then only the relevant styles will be overwritten, other styles will be inherited from the User and/or Server CSS settings.
Updated 9 months ago
