Design - Finish page
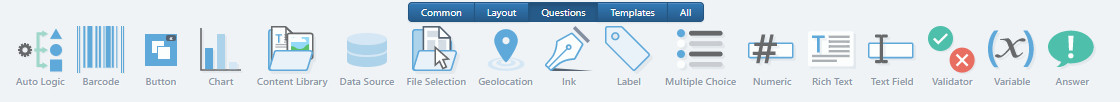
Types of Questions

For instructions on using the different types see Question Design.
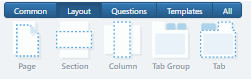
Layout types
Layout Types control how questions are organized and displayed to the end user in Produce.

SmartIQ -Design provides several layout types to help end -users group questions together and to display the information in multi-page, multi-column layouts.
Design also provides more advanced layout options for building repeating questions, where a group of questions can be asked an indefinite amount of times. This is useful for situations where data needs to be collected for an indefinite number of items, people, tasks, etc. For more information on repeating questions/sections refer to the Related Articles section below.
The following table describes each of the layout types available in Design.
Layout Type | Description |
|---|---|
Page | Represents a single page of questions in Produce. A page can contain questions, sections and tab groups. Pages can be defined as repeating allowing its questions to be asked multiple times. |
Section | Allows questions to be organized in columns. A section can only contain section columns, and can also be defined as repeating sections |
Section Column | Represents a single column of questions. A column can contain questions, other sections, and tab groups. |
Tab Group | Allows questions to be organized into a group of tabbed pages. A tab group can only contain tabs. |
Tab | Represents a single tab of questions. A tab can contain questions, sections and other tab groups. Users can access a tab by clicking the tab heading. |
Note:*Layout Types do not support question references in the Page/Section/Column or Section Description.
*Layout Types, can be cut, copied and pasted within the question set to save time where appropriate.
*Any questions and answers contained within the layout type will appear as well, however, bookmarks are ignored because they can only exist once within the question set.
Page layout type
Pages are the simplest of all Layout Types. Questions that are related are simply grouped onto pages in Produce. The Next button in produce can be used to move through the pages in the order they are presented. The page titles can be clicked in Produce to navigate forward and back between pages.
Usage
Pages are the top level of the question set hierarchy and can be added directly to an empty area of the Question Set pane. Pages can contain any of the question types, and may also contain sections and tab groups for further question layout options on the page.
How to add pages
-
Open a new project in Design
-
From the Toolbox, drag and drop a Page onto the Question Set pane.
-
On the Properties tab, set the Page Title to something meaningful, e.g. ‘Address Details’.
- Add further layout types or question types (refer to Question types) to the page and then save your project.
Note:If the Page’s questions are to be asked repeatedly to collect data for multiple records or items a repeating page can be used refer to Repeating Pages.
Sections and Section Columns
A section is a way of organizing questions into columns. This provides more flexibility in the layout of the web form and provides a neater way of representing a related group of questions.
Sections may also be configured to repeat, to collect multiple rows of columned data much like a table. For more information about repeating sections, refer to Repeating Sections.

Usage
Sections can be added to pages, or even nested within other columns or tabs. They are comprised of section columns to arrange questions across the page.
Titles and descriptions can be added to sections, as well as column titles to provide more information or context for the end user.
How to add sections and columns
-
Create a page (refer to Pages).
-
From the toolbox drag a Section onto the appropriate page in the question set.
-
On the Properties tab, complete the following properties:
Property | Description |
|---|---|
Title | Optional. Provide a title for the section, to be displayed in Produce. |
Description | Optional. Provide a description for the section, which may provide the user with more context information. |
-
From the toolbox drag a Column onto the section created above. Note: there is no limit to how many columns you can add, but you should be mindful of readability.
-
On the Properties tab, complete the following properties:
Property | Description |
|---|---|
Title | Optional. Provide a title for the column, to be displayed in Producer. |
Width | Optional. This property is only available when more than one column is added to a section. Set the width as a percentage or number of pixels, using the drop-down to select which. By default the width is set to ‘0’, which automatically stretches to fit. |
Help Text | Additional information to display when the question’s help icon is clicked. Help text can also be formatted using HTML. |
- Add further layout types (refer Layouts) or question types to the column as required.
Tab and Tab Groups
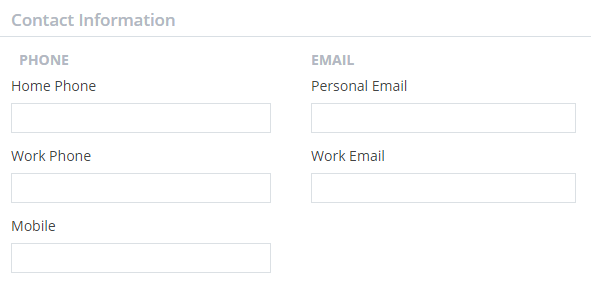
A tab group, like sections and columns, is another way of organizing how questions are presented to users in Produce. Questions within tab groups are organized into one or more tabs as shown below.
Question ReferenceTab now supports question references. You can put the question reference into a Tab Page Title, and it will render on tab groups and accordion tab groups.
Tab groups can also be presented in an accordion style as shown below:

Usage
Users navigate between tabs to answer all the relevant questions, ensuring a single screen does not appear too ‘busy’. For example, contact information could be separated into ‘Home’ and ‘Work’ tabs.
How to add a tab group and tabs using SmartIQ Design
- Open a new project in Design
- From the toolbox, drag and drop a Tab Group onto a page.
- From the toolbox, drag and drop a Tab onto the tab group.
- In the tab’s properties, type a meaningful name for the Title property. The title is used to navigate between tabs in Produce.
- Add further layout types (Layout Types) or question types if required to the tab and then save your project.
Accordion Tabs
An Accordion Tab Group displays vertically on the user's screen. Each Tab can be expanded/collapsed to hide or show its content. Only one tab can be expanded at a time.
To enable Accordion Tabs, check the Accordion option on the Tab Group's properties.
Template Types Tab

For instructions on using the different types see Template Types.
Updated 9 months ago
