Adding icons to your project
Icons can be added to a project in SmartIQ Design from anywhere there is a rich text field that can accept HTML. Examples are question, section and column titles etc.
The icons available are those from the Bootstrap Icons set. The complete set with the appropriate code can be viewed here:
To add an icon to a project, click on the icon on the Bootstrap Icons page and copy the code for the Icon Font.
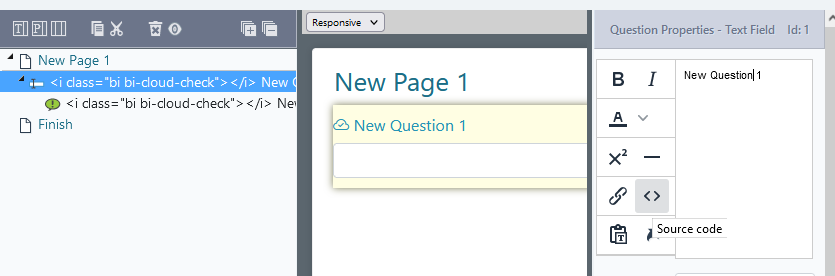
Then in Design add the code to the source code for the field you want to include the icon in.

The icon will be visible in Design and will take on any size and color characteristics that apply to the field.

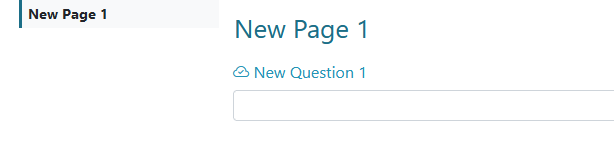
You can then see how the result appears in Produce.

Bootstrap Icons provide some additional information their page on Styling of icons if you wish to change the color and/or size as well as information on including Bootstrap icons in a custom CSS file.
Updated 9 months ago
