Project - Passing Parameters
Overview
In this exercise, we will learn how SmartIQ can place and use parameters in a URL to change the appearance and functionality of a form.
This guide assumes you have already completed the basic tutorial and understand the fundamentals of SmartIQ.
We will be building 2 projects in this exercise:
- The first is a form which allows the creation of a unique URL depending on the information entered by the user.
- The second is a form that takes the URL and adjusts the form layout depending on the information provided in the URL.
Project Passing Parameters
- Create a New Project and call it Passing Parameters.
- Change the Page Name to Welcome to General Practice Medical Centre.
- Add a Label named Intro and enter the following as the Label Text “Please fill out the information below to customize your experience”.
- Add 4 Text Fields, and name them First Name, Last Name, Phone Number, and eMail.
- Add a Multiple Choice question named “Why are you making an appointment?”. Add the Answers, General Check up, Injury, Illness and Prescription Referral; make sure all of the answers have an Answer Value equal to their name.
- Add a Variable question. Click the Answer and call it type. In the Formula, write in “concat(“ then use the arrow button (see image below) to select the multiple choice question “Why are you making an appointment” and close the bracket. It will look something like this, concat([6]).

Note:The formula concat() concatenates all the information inside its brackets. In this case it is concatenating all the selected answers from our multiple choice question.
- Save this project and Publish it.
Project Receiving Parameters
- Create a new project called Receiving Parameters
- Click Project Properties.


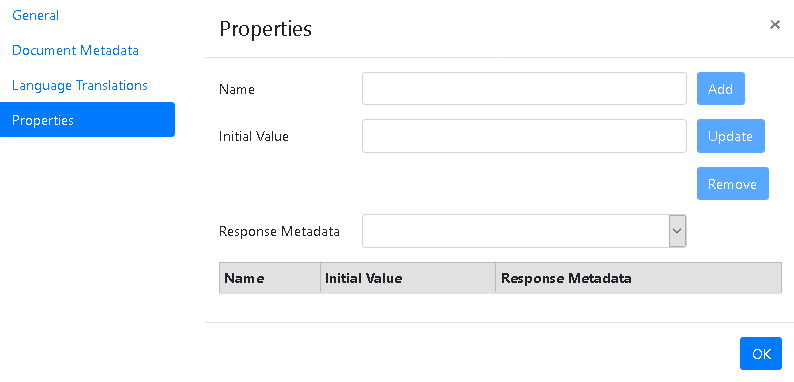
The Project Properties dialog.
-
Add properties called 'fname,' 'lname,' 'pnumber,' 'email,' and 'type.' The "Initial Value" for each can be empty.
-
Rename New Page 1 to Book an appointment
-
Add a Section and name it Your contact details. Add a column
-
Add 4 labels, name them First Name, Last Name, Phone Number, and Email. Change the Text Positon of each question to Top. In the text, enter the name of the corresponding project property inside square brackets. For example, the First Name label should have its value set to
[fname].

-
Add 4 more sections. Call them General Check-up, Injury, Illness and Prescription referral. Go to conditions, make it so that General Check-up, is only active if type is equal to “General Check-up”. Do this for the other named sections. Make sure the section is only active if type is equal to its name.
-
In the General Check-up section, add a column and a label. Name the label Available Doctors and make the name position top. In the label text, type in “Doctor Albert Jones”. Add a Multiple Choice question, change the text position to (None) and change the answer name to “Book my appointment with Doctor Albert Jones”.
-
Add another label and type in “Doctor Sarah Mason”. Add a Multiple Choice question, change the text position to (None) and change the answer name to “Book my appointment with Doctor Sarah Mason”.
-
Add another label and type in “Doctor Ravie Singe”. Add a Multiple Choice question, change the text position to (None) and change the answer name to “Book my appointment with Doctor Ravie Singe”.
-
In the Injury section, add a column and a label. Name the label Available Doctors and make the name position top. In the label text, type in “Doctor Sarah Mason” Add a Multiple Choice question, change the text position to (None) and change the answer name to Book my appointment with “Doctor Sarah Mason”.
-
In the Illness section, add a column and a label. Name the label Available Doctors and make the name position top. In the label text write “no doctors available”.
-
In the Prescription section, add a column and a label. Name the label Available Doctors and make the name position top. In the label text, type in “Doctor Ravie Singe”. Add a Multiple Choice question, change the text position to (None) and change the answer name to “Book my appointment with Doctor Ravie Singe”.
-
Save this project and publish it.
Creating our Unique URL
- In Manage, go to Folders and click the folder you published Receiving Parameters in. Click on Receiving Parameters and find the ID, copy it down somewhere. It should look something like this

- If you closed the Passing Parameters project, open it in Design and drag a Redirect action to the Finish page.
- Make the attribute Redirect URL and the Type and a fixed value.
- We are going to edit a link to transfer values over. You may want to open up notepad or a similar text program to create the URL in.
- Start with your Produce URL, and add "/launch" at the end.
https://your-server-address-here/Produce/launch- Next, add the ID of the Receiving Parameters project:
https://your-server-address-here/Produce/launch?id=(Receiving Parameters id)- Next, we will add the extra parameters. Use the arrow button to select the questions.
Go with this structure:
https://your-server-address-here/Produce/launch?id=(Receiving Parameters id)&fname=(First Name)&lname=(Last Name)&pnumber=(Phone Number)&email=(email)&type=(variable question type)It should look something like this once you had added all of your values.
https://your-server-address-here/Produce/launch?id=52110ed9-48a9-4168-9090-0b6a0c0891a4&fname=[q2]&lname=[q3]&pnumber=[q4]&email=[q5]&type=[q7.10]- Add the newly created URL inside the fixed value of the action and click Add.
- Click Save and run the project.
What we have achieved
When you run Passing Parameters it will give you basic text field as well as a multiple choice question. The action we have made redirects us to our Retrieving parameters project with some extra values. The project properties on the target form take the values from the link and make them their own. The labels with the Project Property names in square brackets then display those values, and we also have a parameter which changes how the form looks.
Parameters are a very useful way to pass through data from multiple forms.
Note on upgrading from previous versions:All WebForms pages in Produce have been converted to MVC. Only launch.aspx is referenced directly. You do not need to change anything as the .aspx URL will still be handled correctly by Produce even though the file no longer exists.
However, if you do want to use the new syntax you can remove the ".aspx" from the URL.
Example:
produce/launch.aspx?id=<guid>&abc=123
becomesproduce/launch?id=<guid>&abc=123
Updated 9 months ago
