Project Types
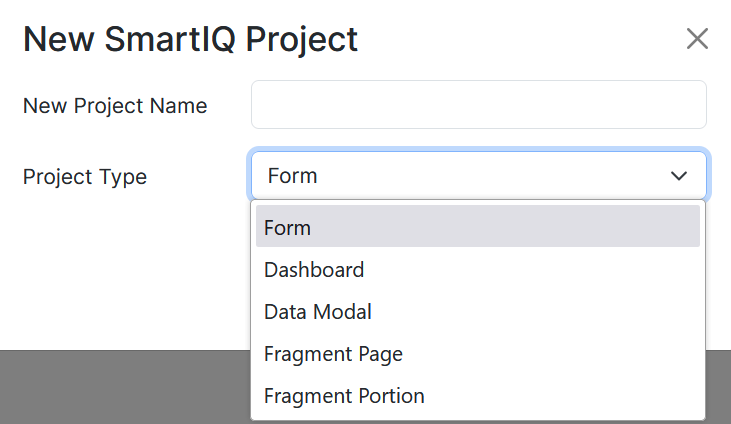
There are six project types, Form, Dashboard, Data Modal, Fragment Page, Fragment Portion, and Layout. Project names are limited to 255 characters.

Form
Forms are the primary project type that are used for end-user interaction, data gathering and document generation once published to produce. As these types of form have a final submission they contain a final page and can save the results of the form. They can contain multiple pages, fragments, and their own specific content.
Dashboard
A dashboard is a project type that is only a single page of content used to display information such as tables, graphs, links, etc. Dashboards cannot be submitted and often display links to other forms, in progress workflows or even other dashboards.
Designers can also use conditions so that content can be customized to suit the user. For example, show finance reports to members of “FinanceAdmin” group only.
Some question types are not relevant for dashboards like Logic, while others such as the Data and Button questions have features only available to dashboard projects.
Dashboards can also be flagged as the default home page, replacing the out of the box default home page with something more specific to the organization and/or user. This can be done with special options in the Data Question for the Data Grid type.
Data Modal
A data modal project is a popup user interface with questions appropriate to a specific set of data defined within a data connection. Essentially a form section that forces a users interaction with its specific set of questions before allowing the user to continue on with the rest of the main form the Modal is embedded in.
Usage
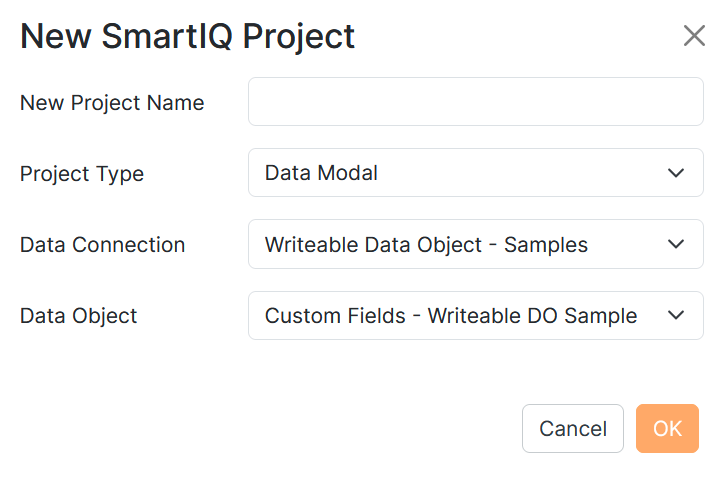
To use a data modal, first configure a writable data object within Manage. Modals appear blank when creating new records or are prepopulated when editing an existing record.
With your writable data object configured, select Data Modal as the project type in Design. Drop downs for which writable data object this modal should target will appear.

Drag and Drop appropriate questions into the data modal as per other project types, however Mata Modals appear in a small screen in the foreground of the form, so do not over clutter the questions left to right.
Map the appropriate placeholders to the question answers.
Optionally add Input questions to your modal.
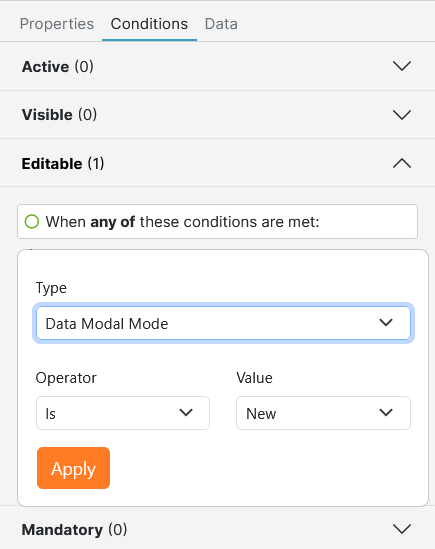
Data Modal Condition
The 'Data Modal Mode' condition type is unique to a Data Modal project. Data Modal Mode type works with conditions as an optional feature where you can hide and/or display fields based on whether the current data modal is editing an existing record or creating a new one.
The new condition uses an is Comparison to “New” or “Edit” values as depicted in the attached screen shot.

Modals in forms
With a data modal prepared, open an appropriate form and select the Data Question, for which the modal is to be attached. The data question will need to target the same data object as the modal, essentially resulting in an onscreen list of the existing records, utilizing the modal to add and maintain records.
In the data question's properties select an existing data modal. The list will be filtered to modals of this data object. After selecting the Modal you will be prompted for an (optional) title and what tasks you want to allow users to perform.
Fragment Page and Fragment Portion
Fragment projects, both fragment pages and fragment portions (aka segments), are for making reusable content, pages and segments , that can be inserted into multiple projects. The use of this is to save time having to make the same form pages or segments multiple times, instead only designing them once, additionally any changes that need to be made only need to be made to the respective fragment project, instead of all the projects that contain the fragment.
Do not use fragments just to break a project into parts
referencing back to a fragment that references the current fragment will likely cause a server crash.
Only use a fragment where the section is going to be reused either in the same project or between different projects.
Unnecessary use of fragments will slow a project down and make it harder to export and import.
Ensure all fragments used within the parent project (and its sub fragments) have unique naming
This makes sure to keep all your items easily referenced and stops any confusion or potential issues in SmartIQ
Fragments not inserting into template document header or footer
The reason why the fragment is not being inserted into the header/footer of the generated document, is because the content within the fragment is in the header/footer as well. A good way to think about it is that you cannot have a header within a header or footer within footer, but you can have a body within a header or footer.
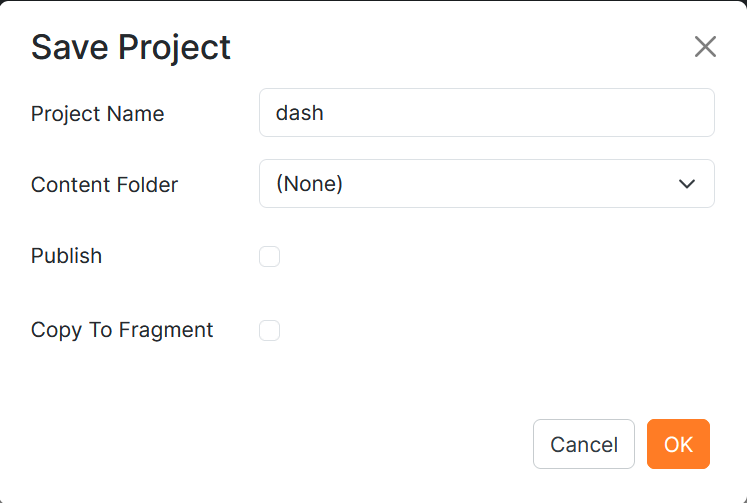
Saving Projects
When you save a project you can change its name, select the content folder to save it too and you can even publish it straight away or make a copy of the project as a fragment project.

Updated 11 days ago
